Ironman Software Forums
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.

 Discuss this Article
Discuss this ArticleIn this post, we’ll look at how to create dynamic select boxes in PowerShell Universal Dashboard.

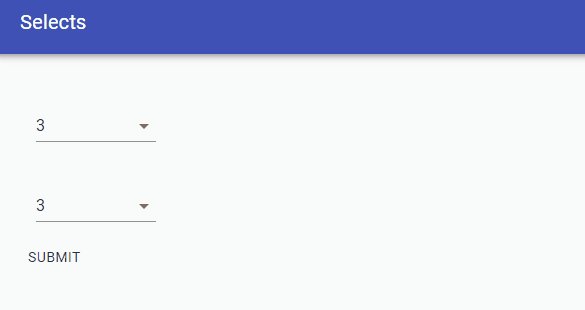
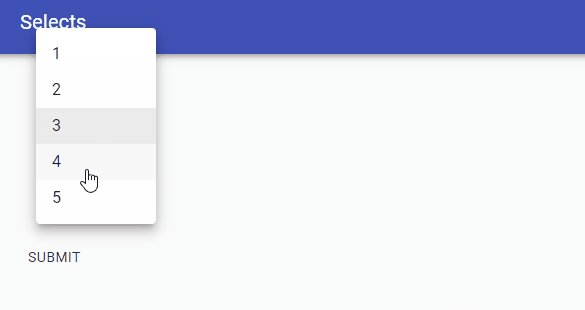
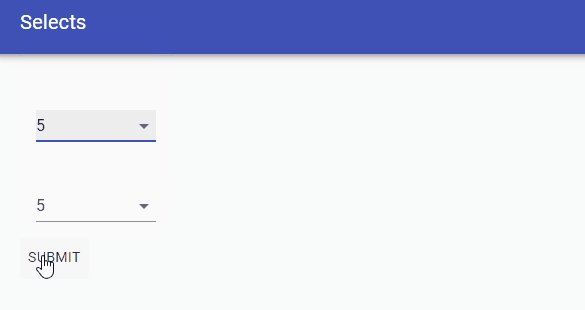
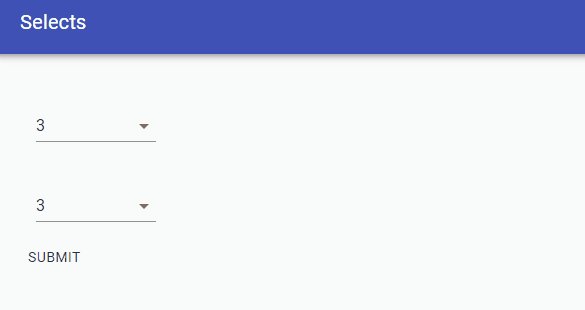
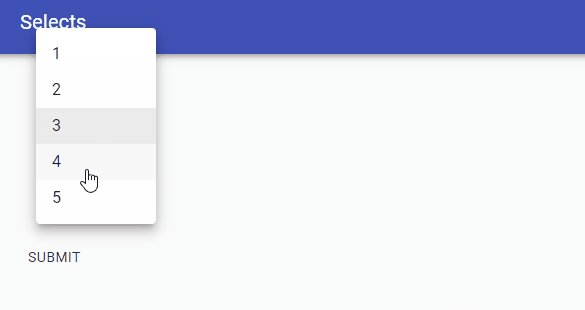
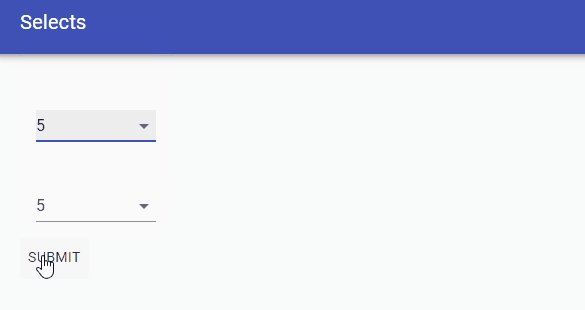
To create a dynamic select in Universal Dashboard, you can use the following script. When you select the first item, the second select is set to that value. When you submit the form, the correct value will be reflected. The rest of this post will outline how this is accomplished.
New-UDDashboard -Title 'Selects' -Content {
New-UDForm -Content {
$Session:SecondSelect = 1
New-UDSelect -Id 'select1' -Option {
New-UDSelectOption -Name 1 -Value 1
New-UDSelectOption -Name 2 -Value 2
New-UDSelectOption -Name 3 -Value 3
New-UDSelectOption -Name 4 -Value 4
New-UDSelectOption -Name 5 -Value 5
} -OnChange {
$Session:SecondSelect = $EventData[0]
Sync-UDElement -Id 'dynamicSelect'
}
New-UDDynamic -Id 'dynamicSelect' -Content {
New-UDElement -Tag div -Content {
New-UDSelect -Id 'select2' -Option {
New-UDSelectOption -Name 1 -Value 1
New-UDSelectOption -Name 2 -Value 2
New-UDSelectOption -Name 3 -Value 3
New-UDSelectOption -Name 4 -Value 4
New-UDSelectOption -Name 5 -Value 5
} -DefaultValue $Session:SecondSelect
}
}
} -OnSubmit {
New-UDElement -Tag 'pre' -Content {
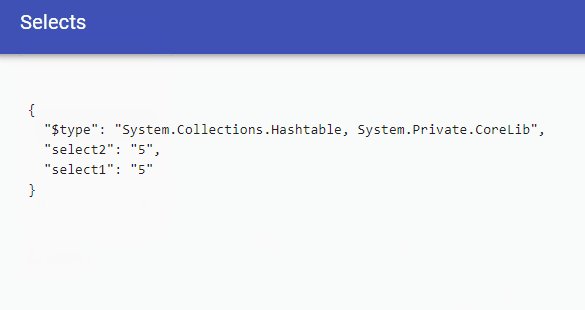
$EventData | ConvertTo-Json
}
}
}
The below contains a discussion of how this works.
The overall form layout consists of two selects with the exact same values and returns the output of those values as text. A simplified version would look like this.
New-UDDashboard -Title 'Selects' -Content {
New-UDForm -Content {
New-UDSelect -Id 'select1' -Option {
New-UDSelectOption -Name 1 -Value 1
New-UDSelectOption -Name 2 -Value 2
New-UDSelectOption -Name 3 -Value 3
New-UDSelectOption -Name 4 -Value 4
New-UDSelectOption -Name 5 -Value 5
}
New-UDSelect -Id 'select2' -Option {
New-UDSelectOption -Name 1 -Value 1
New-UDSelectOption -Name 2 -Value 2
New-UDSelectOption -Name 3 -Value 3
New-UDSelectOption -Name 4 -Value 4
New-UDSelectOption -Name 5 -Value 5
}
} -OnSubmit {
New-UDElement -Tag 'pre' -Content {
$EventData | ConvertTo-Json
}
}
}
Next, we will set the default value of the second select using a session variable. We initialize it to a default value at the start of the form content.
New-UDDashboard -Title 'Selects' -Content {
New-UDForm -Content {
$Session:SecondSelect = 1
New-UDSelect -Id 'select1' -Option {
New-UDSelectOption -Name 1 -Value 1
New-UDSelectOption -Name 2 -Value 2
New-UDSelectOption -Name 3 -Value 3
New-UDSelectOption -Name 4 -Value 4
New-UDSelectOption -Name 5 -Value 5
}
New-UDElement -Tag div -Content {
New-UDSelect -Id 'select2' -Option {
New-UDSelectOption -Name 1 -Value 1
New-UDSelectOption -Name 2 -Value 2
New-UDSelectOption -Name 3 -Value 3
New-UDSelectOption -Name 4 -Value 4
New-UDSelectOption -Name 5 -Value 5
} -DefaultValue $Session:SecondSelect
}
} -OnSubmit {
New-UDElement -Tag 'pre' -Content {
$EventData | ConvertTo-Json
}
}
}
Sync-UDElementFinally, we can use the OnChange event handler for New-UDSelect to set the session variable to the selected value and update a dynamic region. We’ll wrap the second select in a dynamic region and refresh that region when the first select is changed.
New-UDDashboard -Title 'Selects' -Content {
New-UDForm -Content {
$Session:SecondSelect = 1
New-UDSelect -Id 'select1' -Option {
New-UDSelectOption -Name 1 -Value 1
New-UDSelectOption -Name 2 -Value 2
New-UDSelectOption -Name 3 -Value 3
New-UDSelectOption -Name 4 -Value 4
New-UDSelectOption -Name 5 -Value 5
} -OnChange {
$Session:SecondSelect = $EventData[0]
Sync-UDElement -Id 'dynamicSelect'
}
New-UDDynamic -Id 'dynamicSelect' -Content {
New-UDElement -Tag div -Content {
New-UDSelect -Id 'select2' -Option {
New-UDSelectOption -Name 1 -Value 1
New-UDSelectOption -Name 2 -Value 2
New-UDSelectOption -Name 3 -Value 3
New-UDSelectOption -Name 4 -Value 4
New-UDSelectOption -Name 5 -Value 5
} -DefaultValue $Session:SecondSelect
}
}
} -OnSubmit {
New-UDElement -Tag 'pre' -Content {
$EventData | ConvertTo-Json
}
}
}
The result is the first select adjusting what is displayed in the second select.

Find this useful? Please consider sharing this article. Have a question about PowerShell? Contact us and we'll write a post about it.
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.