Ironman Software Forums
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.

 Discuss this Article
Discuss this ArticleIn this post, we’ll be looking at using the Material UI Theme Creator to generate a theme for PowerShell Universal Dashboard.
Material UI is a React library for creating user interfaces based on Material Design. It’s one of the most popular React libraries. PowerShell Universal Dashboard is based on Material UI. Because of this, you can take advantage of the theme components of Material UI in UD.
In Universal Dashboard v3, themes are defined as hashtables with each property configuring different parts of the MUI theme. Themes can be simple to very complex.
$Theme = @{
palette = @{
primary = @{
light = '#ffe8d6'
main = '#ddbea9'
dark = '#cb997e'
}
secondary = @{
light = '#b7b7a4'
main = '#a5a58d'
dark = '#6b705c'
}
}
}

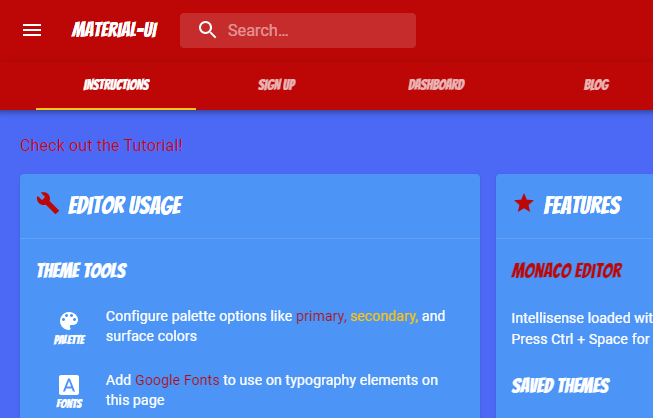
The Material UI Theme Creator is a tool for generating themes for Material UI. Because UD uses Material UI, we can use the theme creator to generate themes for UD.

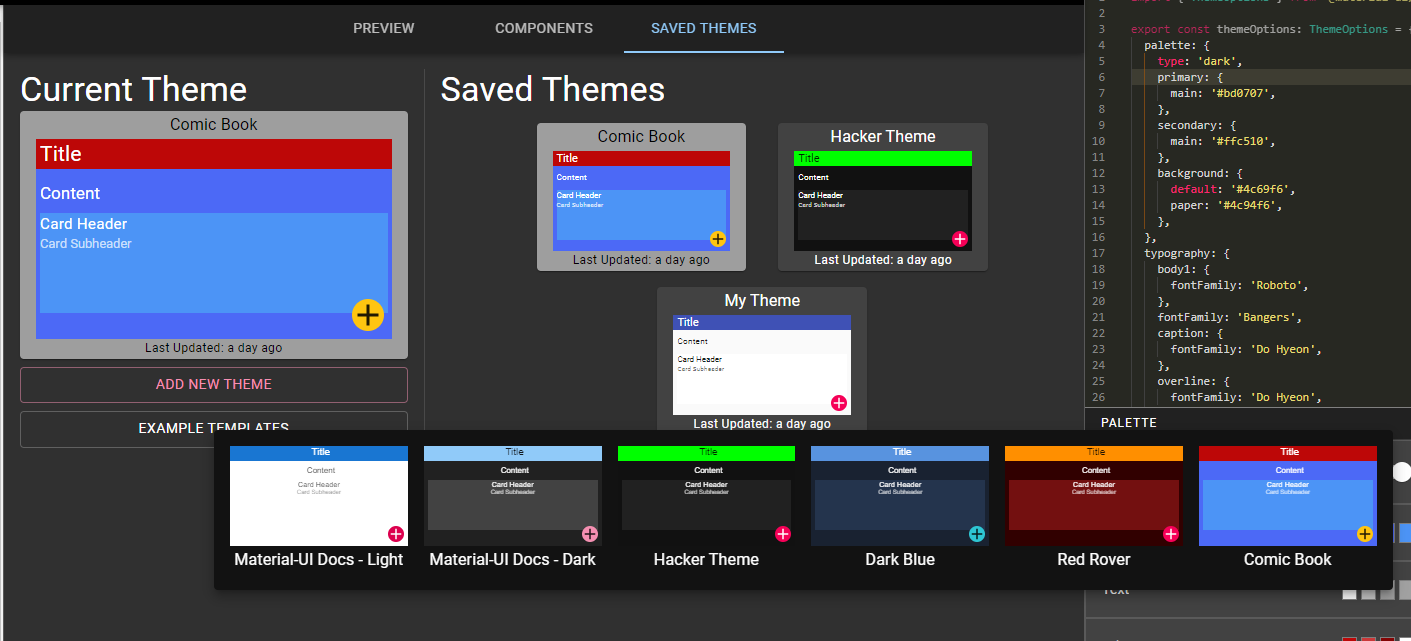
You can select example templates as well as define your own.

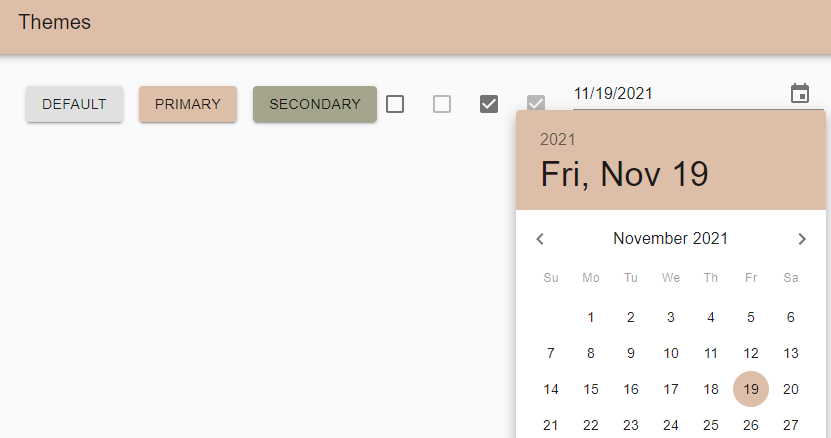
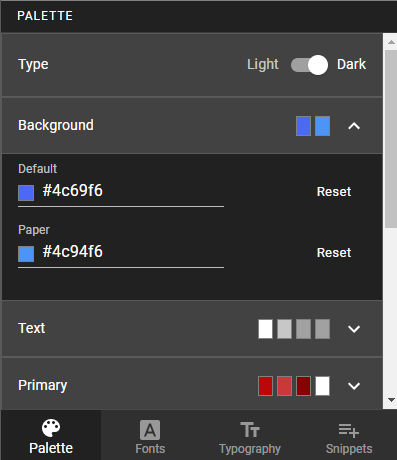
You can use the property dialog in the bottom right to define the palette, fonts and typography to use within the theme.

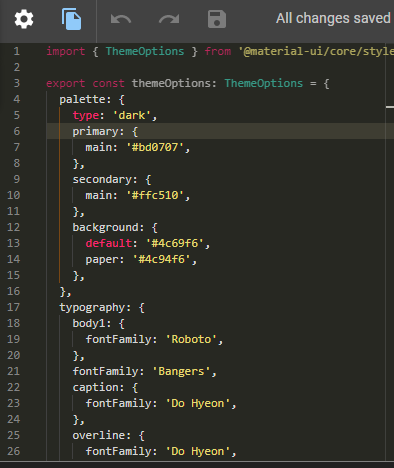
As you select properties, JSON will be generated.

The generated JSON can be taken almost directly from the Material UI Theme Creator and used with Universal Dashboard. You can use ConvertFrom-Json to take JSON and convert it to a hashtable that you can then pass to New-UDDashboard.
$Theme = "{ palette: {
type: 'dark',
primary: {
main: '#bd0707',
},
secondary: {
main: '#ffc510',
},
background: {
default: '#4c69f6',
paper: '#4c94f6',
},
},
typography: {
body1: {
fontFamily: 'Roboto',
},
fontFamily: 'Bangers',
caption: {
fontFamily: 'Do Hyeon',
},
overline: {
fontFamily: 'Do Hyeon',
},
body2: {
fontFamily: 'Roboto',
},
} }" | ConvertFrom-Json -AsHashtable
You’ll also need to load any custom fonts specified in the theme as CSS stylesheets. We’ll use some of the custom Google Fonts in this example to get the Comic Book effect. You can load the fonts directly from the Goolge Fonts API
Now that we have our theme defined and our fonts selected, you can generate your dashboard.
New-UDDashboard -Theme $Theme -Title 'Test' -Content {
New-UDTabs -Tabs {
New-UDTab -Text 'Item One' -Content {
New-UDTypography -Text 'Item One' -Variant 'h2'
New-UDCard -Title 'Test' -Content {
New-UDButton -Text 'Test'
}
}
New-UDTab -Text 'Item Two' -Content { }
New-UDTab -Text 'Item Three' -Content { }
}
} -Stylesheets @('https://fonts.googleapis.com/css?family=Do%20Hyeon', 'https://fonts.googleapis.com/css?family=Bangers')
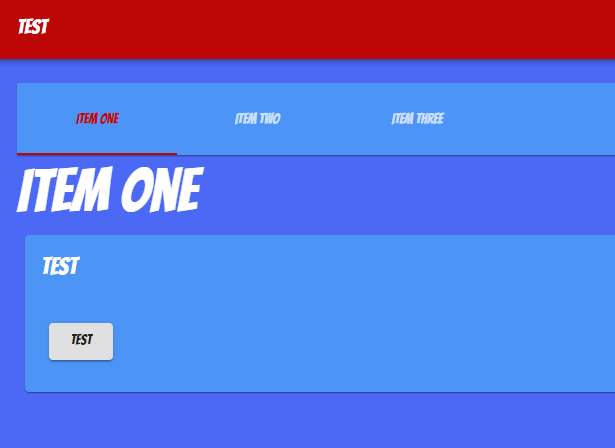
The resulting dashboard will have the same style as the page within the Material UI Theme Creator.

Find this useful? Please consider sharing this article. Have a question about PowerShell? Contact us and we'll write a post about it.
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.