Ironman Software Forums
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.
 Discuss this Article
Discuss this ArticlePowerShell Universal has always been about building tools with code. Because of this, the editing experience is something we’ve dedicated a lot of time to. This has resulted in features like code completion and PSScriptAnalyzer in the admin console and the Universal extension for VS Code.
In this post, we’ll look at how to take the tooling a step further and host VS Code directly in the browser using a new feature of PSU coming in v4.2; reverse proxies.
YARP is a technology, built on ASP.NET, that allows for proxying to local and remote web services. This means that you can use a single endpoint and port to surface another endpoint or port. For example, if you have one service running on port 5000 and another running on port 8080, you could proxy from the first service to the second through a configurable path or header.
For example, imagine making a web request to the first service at the following path: http://localhost:5000/myservice/mypath. With the proper YARP configuration, you can forward that web request to the service running on 8080 to a path like: http://localhost:8080/mypath. There are a myriad of options available in YARP configurations to transform paths and headers, enforce authentication and cluster together endpoints.
YARP has been integrated in PowerShell Universal v4.2 and will begin to ship in nightly builds this evening.
code-server is an open source fork of VS Code that runs in the browser by Coder. This fork of VS Code is cross-platform and runs as a service with numerous configuration options from ports to authentication. It even supports extensions.
code-server with PowerShell UniversalA useful deployment of code-server is to use it as an editor for your PowerShell Universal configuration files. Typically, to edit files remotely, you would either need to do so via the Universal admin console or with the Universal VS Code extension. Both options have some limiting factors so having a full instance of VS Code accessible remotely is pretty handy.
code-serverFirst, we’ll install and configure code-server. This should be done on the PSU instance so it can be accessed remotely. We won’t actually expose it remotely, but rather, use the new PSU reverse proxy so that we can enforce authentication and authorization.
Because the code-server install doesn’t support Windows directly, we’ll use Docker.
First, pull the docker image.
docker pull codercom/code-server:latest
Next, you can start the docker image and map the repository directory into the container. This will provide access to the PSU configuration files.
docker run --name code-server -p 127.0.0.1:8080:8080 `
-v /c/ProgramData/UniversalAutomation/Repository:/home/coder/project `
-e "DOCKER_USER=$ENV:USERNAME" `
codercom/code-server:latest
Within the docker container, you can turn off authentication in the /home/coder/.config/code-server/config.yaml file. We’ll use PSU authentication instead.
bind-addr: 127.0.0.1:8080
auth: none
cert: false
Once done, you’ll need to restart your container. You should be able to view your code-server by navigating to http://localhost:8080 in the browser.
Next, we need to configure the PSU reverse proxy. This is currently accomplished in the appsettings.json file. You can edit the file in %ProgramData%\PowerShellUniversal.
The following configuration exposes the code-server via the /code path in the PSU server. Note that I’m including the AdministratorRolePolicy to ensure that only administrators can access this path.
{
"ReverseProxy": {
"Routes": {
"route1": {
"ClusterId": "cluster1",
"AuthorizationPolicy": "AdministratorRolePolicy",
"Match": {
"Path": "/code/{**catch-all}"
},
"Transforms": [
{
"PathRemovePrefix": "/code"
}
]
}
},
"Clusters": {
"cluster1": {
"Destinations": {
"destination1": {
"Address": "http://localhost:8080"
}
}
}
}
}
}
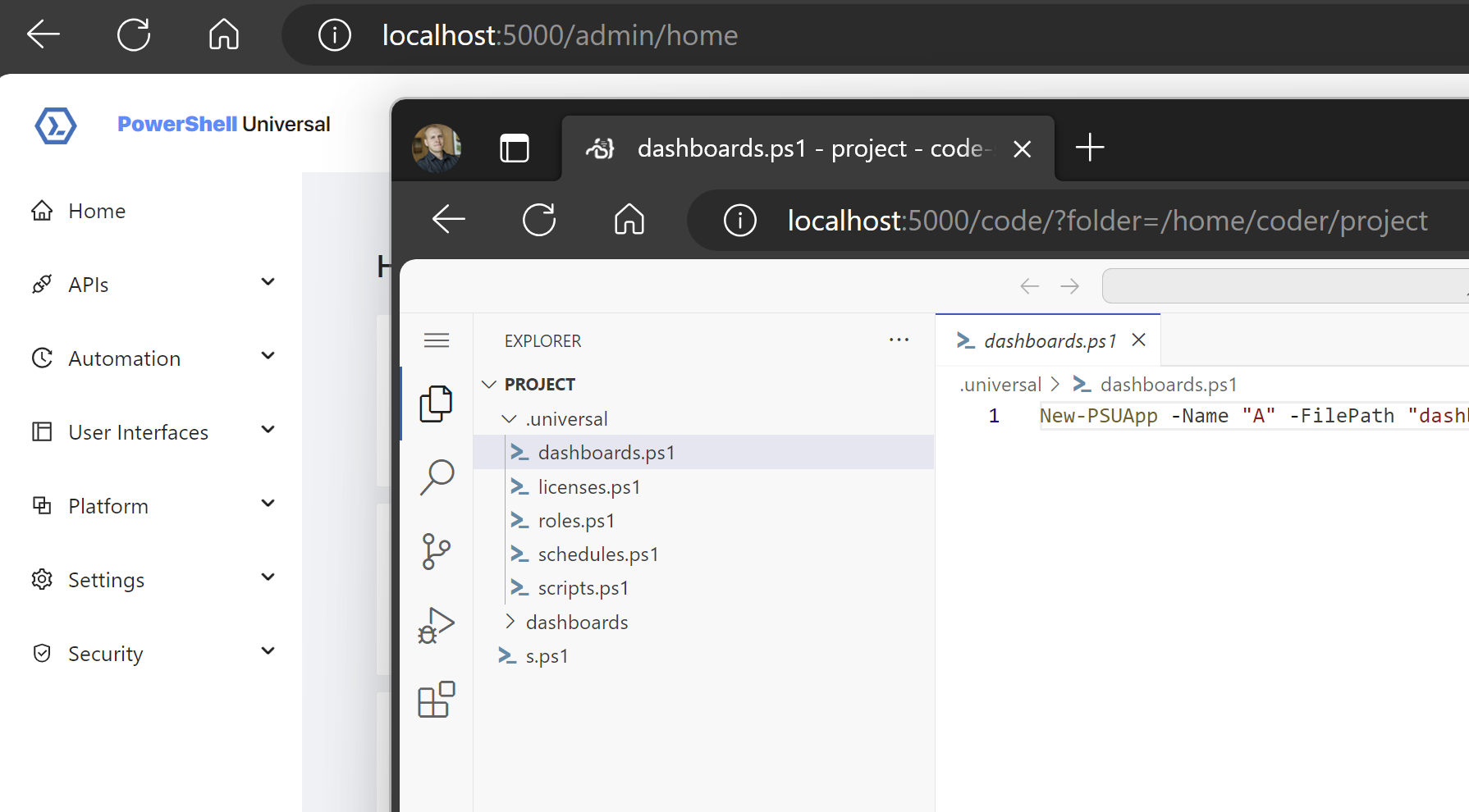
Once complete, startup PowerShell Universal. Login by navigating to http://localhost:5000/login. Finally, navigate to http://localhost:5000/code. You’ll see VS Code running in your browser and the repository folder will be accessible. From here, you can install extensions (like PowerShell) and start managing your PSU instance.

YARP integration into PSU will have much more wide-reaching uses than hosting VS Code. You’ll be able to forward to all kinds of APIs and enforce the same PSU authentication and authorization you use for PSU itself. We’re still exploring how to best expose this functionality in PSU so it may change before release.
This is still a nightly build and we don’t support this functionality yet. You also need to be sure that you understand your code-server implementation as to not expose an open VS Code instance to users without authentication. Terminals can be created and provide remote users full control of your PSU server. Coder provides a complete team-based tool (Coder Enterprise) with more features that are better suited for that type of thing.
Please reach out with feedback or questions on the forums!
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.