Ironman Software Forums
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.
 Discuss this Article
Discuss this ArticlePSCommander allows you to command your desktop with PowerShell. In the 1.3 version of commander, we’ve released a feature that allows you to create desktop widgets in Windows 10. This is similar to BGInfo, Rainmeter and Windows Active Desktop. You can create text, images, show web pages, display custom WPF windows and measurement graphs.
Desktop widgets appear over your wallpaper but below your icons. They are not interactive but you can have them running in the background to produce a live desktop. All widgets support size and positioning using device independent units found in WPF.
PSCommander is a PowerShell module and .NET application that you can install from the PowerShell Gallery. You’ll need at least version 1.3 to use this functionality.
Install-Module PSCommander
Once you have commander installed, you need to start it.
Start-Commander
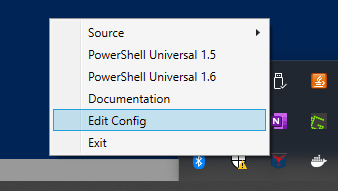
You’ll notice a new toolbar icon. Right-click it and then click Edit Config.

This will open PSScriptPad and you can start to customize your desktop. In this blog post, we’ll focus on the various types of desktop widgets you can create.
You can create a text widget that contains whatever text you like. You can customize font, font size, color and positioning.
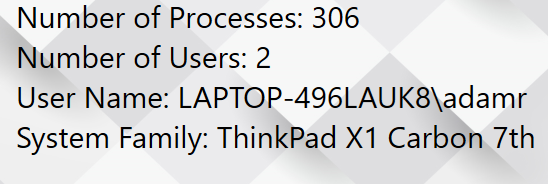
In this example, I’m using the Get-ComputerInfo cmdlet to gather some information about my machine and then display it as text on the desktop. This is similar to how BGInfo from SysInternals works.
$CI = Get-ComputerInfo
$ComputerInfo = @"
Number of Processes: $($CI.OsNumberOfProcesses)
Number of Users: $($CI.OsNumberOfUsers)
User Name: $($CI.CsUserName)
System Family: $($CI.CsSystemFamily)
"@
New-CommanderDesktop -Widget @(
New-CommanderDesktopWidget -Text $ComputerInfo -Height 300 -Width 1000 -FontSize 30 -Top 500 -Left 500 -FontColor 'Black'
)
The resulting widget looks like this.

The image widget allows you to display an image over your wallpaper. It uses a local file path and you can specify size and positioning.
This example creates a news.png widget on my desktop.
New-CommanderDesktop -Widget @(
New-CommanderDesktopWidget -Image 'C:\src\blog\content\images\news.png' -Height 200 -Width 200 -Top 200
)
As you can see, the image appears over the desktop but below the icons.

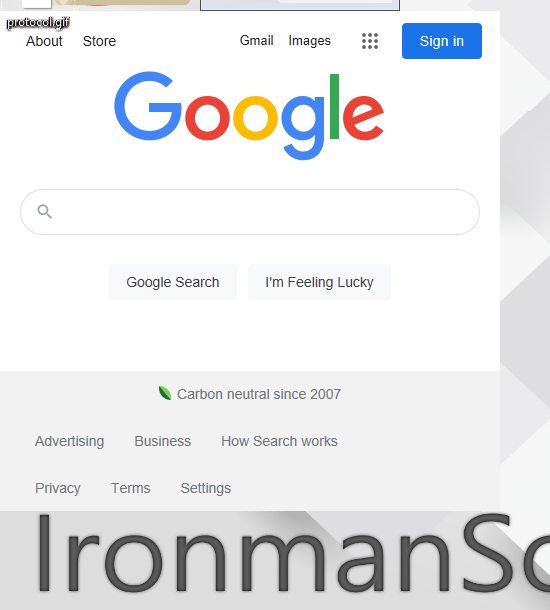
The web page widget allows you to embed a web page on your desktop. You can specify a URL and the page will be display. You cannot interact with the page at this time.
New-CommanderDesktop -Widget @(
New-CommanderDesktopWidget -Url 'https://www.google.com' -Height 500 -Width 500 -Top 400
)
The web page will look like this.

You can embed any WPF window you like on the desktop. Using PowerShell, XAML and the PresentationFramework classes, you can define custom windows.
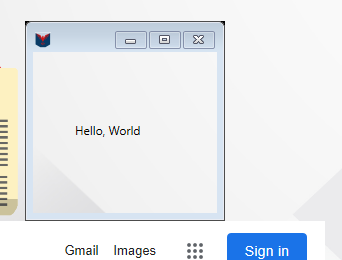
This example creates a basic form with a Hello, World label.
New-CommanderDesktop -Widget @(
New-CommanderDesktopWidget -LoadWidget {
[xml]$Form = "<Window xmlns=`"http://schemas.microsoft.com/winfx/2006/xaml/presentation`"><Grid><Label Content=`"Hello, World`" Height=`"30`" Width=`"110`"/></Grid></Window>"
$XMLReader = (New-Object System.Xml.XmlNodeReader $Form)
[Windows.Markup.XamlReader]::Load($XMLReader)
} -Height 200 -Width 200 -Top 200 -Left 200
)
The WPF window appears as-is on the desktop. You won’t be able to interact with it but you will be able to update it on an interval, if desired. It is still an active WPF window.

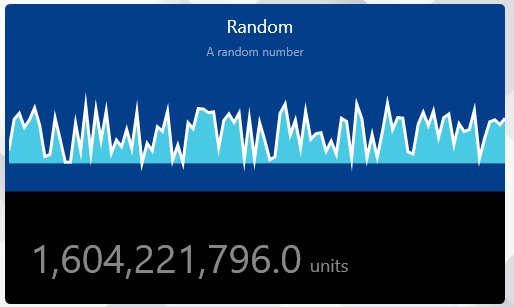
The measurement widget will create a section of the desktop that shows some sort of data. You will need to return a number from the LoadMeasure script block. From there, you can customize the title, description, theme, unit and frequency of reading the measurement. This widget is good for display data like CPU usage, memory usage, and networking information.
This example returns a random value every second to demonstrate how the measurement widget will look.
New-CommanderDesktop -Widget @(
New-CommanderDesktopWidget -LoadMeasurement {Get-Random} -MeasurementTitle 'Random' -MeasurementSubtitle 'A random number' -MeasurementUnit 'units' -Height 300 -Width 500 -Left 600 -Top 200 -MeasurementFrequency 1 -MeasurementDescription "Nice" -MeasurementTheme 'DarkBlue'
)
The resulting widget will look like this.

In this post, we looked at how to configure desktop widgets with PSCommander. If you’d like to watch a video of this in action, check out a recording of this blog post below.
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.