Ironman Software Forums
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.
 Discuss this Article
Discuss this ArticlePowerShell Universal’s dashboard feature allows you to build websites with PowerShell script. One common trend that we see among our users is that many are building similar components that could be shared. The Universal Dashboard Marketplace offers an integrated platform for sharing such components. In this post, we’ll look at how to build reusable components in PowerShell Universal dashboard without JavaScript.
Universal Dashboard components historically have been mostly React, JavaScript and PowerShell components that require a great deal of knowledge to build. This post will focus on composing a new component based on existing UD components using only PowerShell script. All UD components are created by calling functions within your dashboard. Because of this, you can create complex components by creating a function that wraps many smaller components.
First, let’s create a simple component to ping a computer. While a component like this wouldn’t be necessarily built directly into UD, it makes sense to have such a component on the marketplace. We’ve seen several customers build this very component.
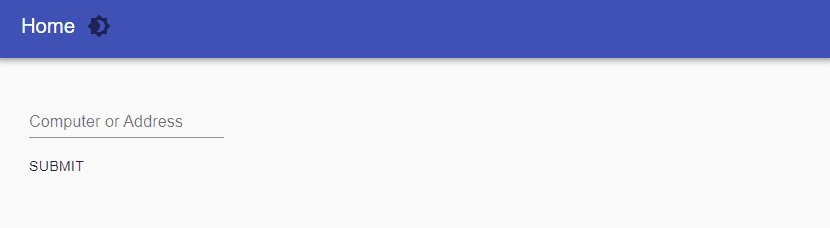
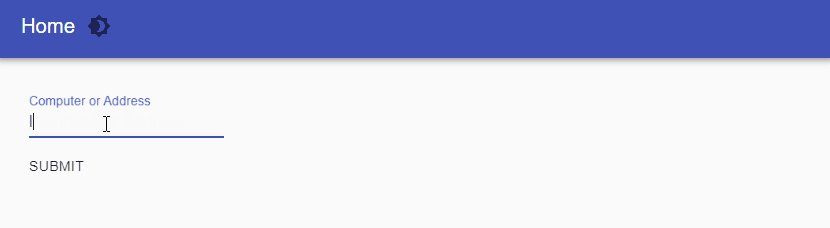
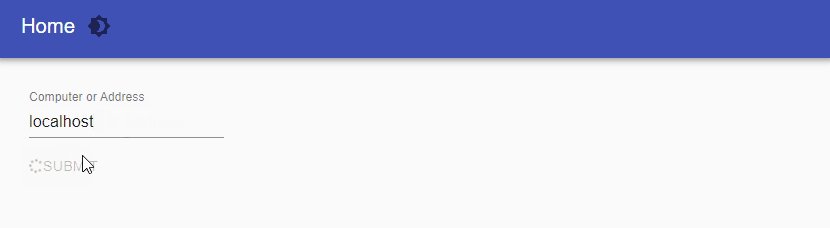
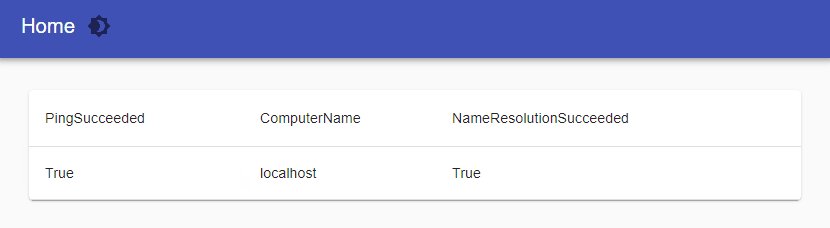
In this example, we’ve created a function that will create a form that accepts a computer name or address and uses Test-NetConnection to whether the machine can be accessed. Then, the output to sent to New-UDTable to display on the page.
function New-UDPingForm {
New-UDForm -Content {
New-UDTextbox -Id 'txtComputer' -Label 'Computer or Address'
} -OnSubmit {
$Data = Test-NetConnection -ComputerName $EventData.txtComputer | Select-Object -Property ComputerName,NameResolutionSucceeded,PingSucceeded
New-UDTable -Data $Data
}
}

This ping tool can now be used by calling New-UDPingForm within your dashboard. Later, we’ll look at how to package this as a module to share with others.
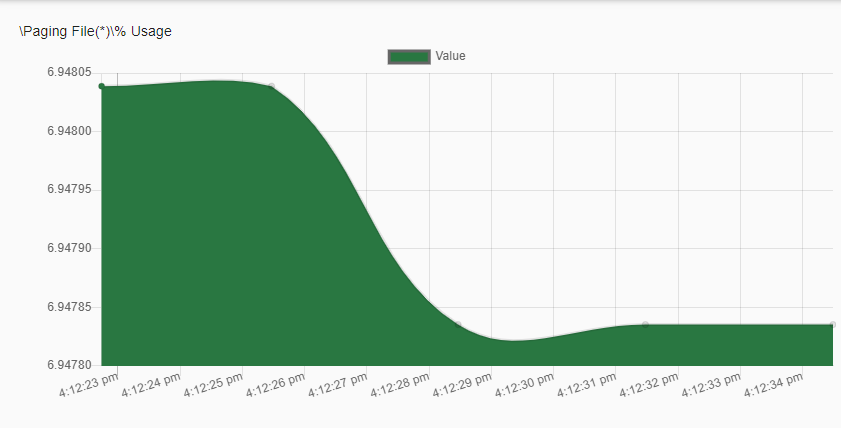
This example accepts parameters to create a performance counter graph. This example uses a monitor that will track the value of a counter over time.
function New-UDPerformanceCounterGraph {
param($Counter)
New-UDTypography -Text $Counter
New-UDChartJSMonitor -LoadData {
$Value = 0
try {
$Value = (Get-Counter -Counter $Counter -ErrorAction SilentlyContinue).CounterSamples[0].CookedValue
} catch {}
$Value | Out-UDChartJSMonitorData
} -Labels "Value" -ChartBackgroundColor "#297741" -RefreshInterval 3 -DataPointHistory 10
}
You can now use the component in your dashboard by calling New-UDPerformanceCounterGraph and passing in a counter name.
New-UDPerformanceCounterGraph -Counter '\Network Adapter(*)\Bytes Total/sec'
The resulting dashboard will look like this.

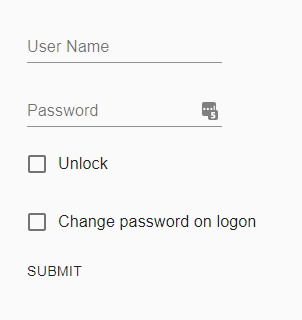
This is another component that we’ve seen many people build. This component will reset a user’s password in Active Directory. In this example, we’ll take advantage of PowerShell Universal variables to set the Active Directory credentials and server name.
function New-UDADPasswordResetForm {
New-UDForm -Content {
New-UDTextbox -Id 'txtIdentity' -Label 'User Name'
New-UDTextbox -Id 'txtPassword' -Label 'Password' -Type password
New-UDCheckbox -Id 'chkUnlock' -Label 'Unlock'
New-UDCheckbox -Id 'chkChangePasswordOnLogon' -Label 'Change password on logon'
} -OnSubmit {
$SecurePassword = ConvertTo-SecureString $EventData.txtPassword -AsPlainText -Force
Set-ADAccountPassword -Identity $EventData.txtIdentity -NewPassword $SecurePassword -Reset -Server $ADServer -Credential $ADDomain
if ($EventData.chkUnlock)
{
Unlock-ADAccount –Identity $EventData.txtIdentity -Server $ADServer -Credential $ADDomain
}
if ($EventData.chkChangePasswordOnLogon)
{
Set-ADUser –Identity $EventData.txtIdentity -ChangePasswordAtLogon $true -Server $ADServer -Credential $ADDomain
}
}
}
The resulting form will look like this.

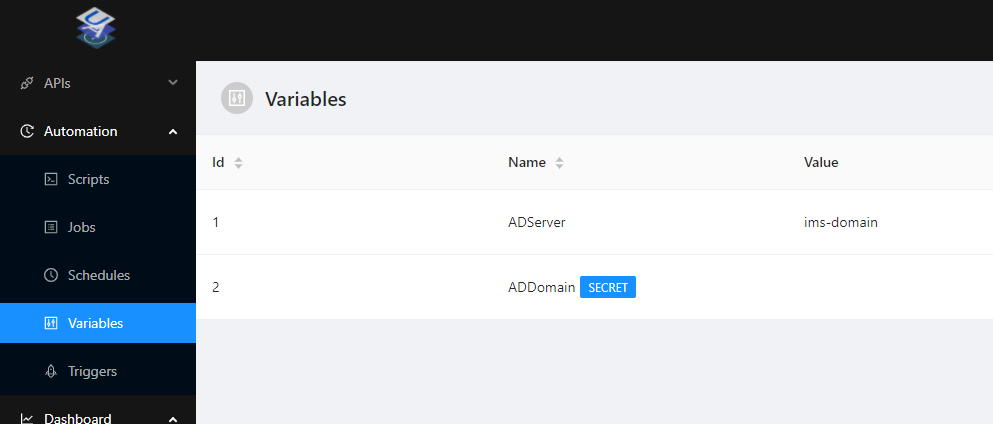
You will now need to define the two variables within your admin console so the correct server and domain are used. Restart your dashboard after creating the variables.

Now that we’ve defined our functions, we can include them in a PSM1 file. I’ll use the ping tool example and create a PSM1 with the following conents.
function New-UDPingForm {
New-UDForm -Content {
New-UDTextbox -Id 'txtComputer' -Label 'Computer or Address'
} -OnSubmit {
$Data = Test-NetConnection -ComputerName $EventData.txtComputer | Select-Object -Property ComputerName,NameResolutionSucceeded,PingSucceeded
New-UDTable -Data $Data
}
}
Export-ModuleMember -Function "New-UDPingForm"
Additionally, you need to create a new PSD1 module manifest. You can use New-ModuleManifest to do so. This is how I’ve created my manifest.
New-ModuleManifest -Path .\UDPingTool.psd1 -RootModule .\UDPingTool.psm1
If you want to use this module within your PowerShell Universal instance, you can create a new folder within $Env:ProgramData\PowerShellUniversal\UniversalDashboard\Components. The folder needs to include the version number and module name. Here’s how I’ve installed my new module.
PS C:\ProgramData\PowerShellUniversal\Dashboard\Components\UDPingTool\0.0.1> ls
Directory: C:\ProgramData\PowerShellUniversal\Dashboard\Components\UDPingTool\0.0.1
Mode LastWriteTime Length Name
---- ------------- ------ ----
-a--- 2/24/2021 3:44 PM 4166 UDPingTool.psd1
-a--- 2/24/2021 3:43 PM 384 UDPingTool.psm1
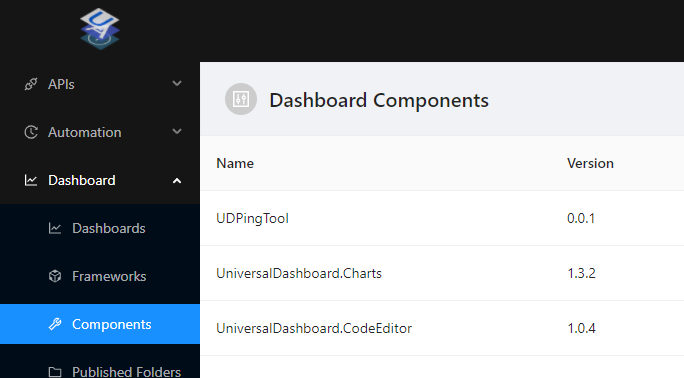
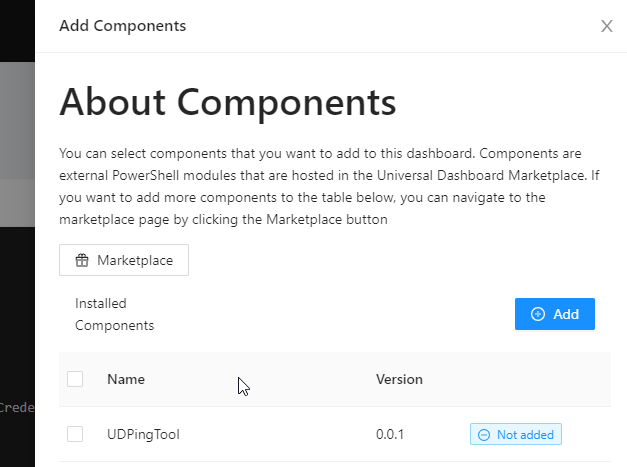
Once the module is installed, you can restart PowerShell Universal and the module will be available in the components page.

Now, if you go to your dashboard’s page, you’ll have the option to add your component to the dashboard.

Once the component is added, you can just call the function in your dashboard.
New-UDDashboard -Title 'Hello, World' -Content {
New-UDPingTool
}
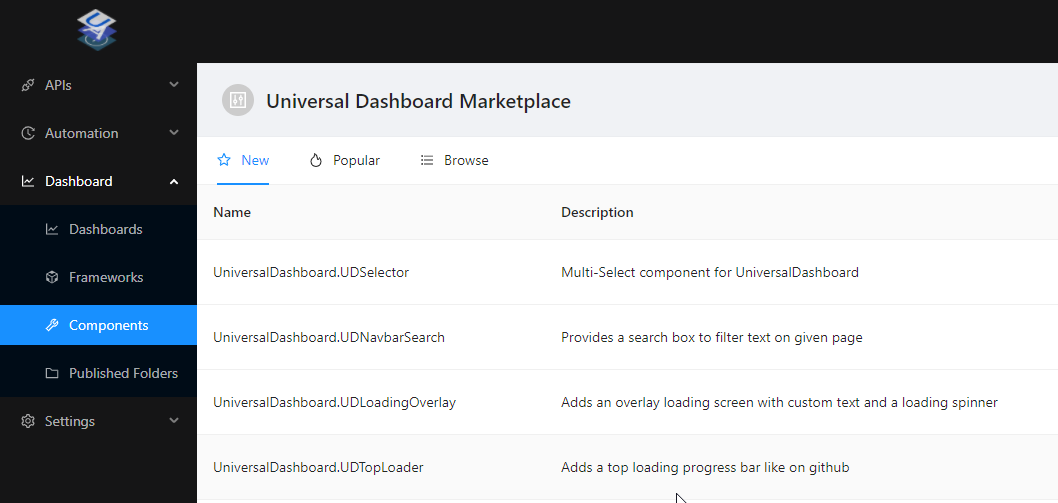
The Universal Dashboard Marketplace provides a convenient way of finding components build by other users. You can install components from the marketplace directly in PowerShell Universal. To publish a component to the marketplace, you should update your module manifest to include some tags so that the Universal Dashboard Marketplace will display your component.
Include the ud-control tag in your manifest for it to be included on the page.
PrivateData = @{
PSData = @{
# Tags applied to this module. These help with module discovery in online galleries.
Tags = @('ud-control')
Finally, you’ll need to publish your module to the PowerShell Gallery. When the Marketplace synchronizes with the Gallery, it will appear within user’s PowerShell Universal instances for download.

There are more customizations you can make to your marketplace listing so make sure to read the publishing information here.
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.