Ironman Software Forums
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.

 Discuss this Article
Discuss this ArticleIn this post, we’ll look at how to set button colors in PowerShell Universal Dashboard.
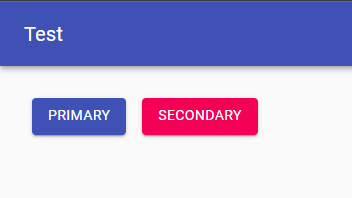
-Color ParameterThe -Color parameter is used to set between the primary and secondary theme colors. When the theme changes, the button colors will automatically change.
New-UDButton -Text 'Primary' -Color primary
New-UDButton -Text 'Secondary' -Color secondary

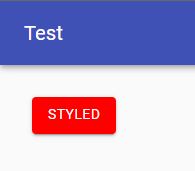
-Style ParameterThe -Style parameter allows you to set the button colors using CSS styles. You can set the foreground and background colors by defining them in a hashtable.
New-UDButton -Text 'Styled' -Style @{
backgroundColor = 'red'
color = 'white'
}

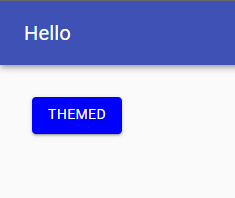
You can override the button colors in the theme so it applies to all buttons.
$Theme = @{
overrides = @{
MuiButton = @{
root = @{
backgroundColor = 'blue !important'
color = 'white !important'
}
}
}
}
New-UDDashboard -Theme $Theme -Title 'Hello' -Content {
New-UDButton -Text 'Themed'
}

Find this useful? Please consider sharing this article. Have a question about PowerShell? Contact us and we'll write a post about it.
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.