Ironman Software Forums
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.

 Discuss this Article
Discuss this ArticleIn this post, we’ll look at how to center content in PowerShell Universal Dashboard.
Universal Dashboard creates websites by executing PowerShell cmdlets, converting the output to JSON and then translating that to HTML and CSS that is shown to the user. The New-UDElement cmdlet can be used to create arbitrary HTML tags with attributes. Using this cmldet, we can center elements.
New-UDElement to Center ContentNew-UDElement supports an -Attributes property which accepts a hashtable of key\value pairs that will be passed to the element when created. This can include the style property to adjust the CSS styles of the element.
The following example will create an HTML div tag that has a couple of styles set and some content.
New-UDElement -Tag div -Attributes @{
style = @{
textAlign = 'center'
width = '100%'
}
} -Content {
New-UDTypography -Text 'Loading...' -Variant h5
New-UDProgress -Circular
}
The resulting HTML will look something like this.
<div style="text-align: center; width: 100%"><!-->Content<--></div>
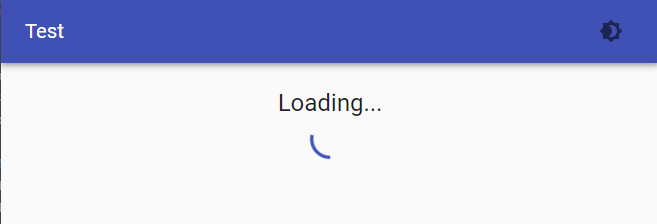
If you were to put this New-UDElement into your dashboard, it would look like this.

New-UDCenter FunctionYou can take the above New-UDElement call and create a function that you can then use throughout your dashboard.
function New-UDCenter {
param([ScriptBlock]$Content)
New-UDElement -tag div -Content $Content -Attributes @{
style = @{
textAlign = 'center'
width = '100%'
}
}
}
Now, your dashboard would become a bit easier to read.
New-UDDashboard -Title 'Test' -Content {
New-UDCenter -Content {
New-UDTypography -Text 'Loading groups' -Variant h5
New-UDProgress -Circular
}
}
Find this useful? Please consider sharing this article. Have a question about PowerShell? Contact us and we'll write a post about it.
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.