Ironman Software Forums
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.
 Discuss this Article
Discuss this ArticleWith PowerShell Universal v1.3 and Universal Dashboard v3, you can create much more dynamic input controls than you could in previous versions of Universal Dashboard. Universal Dashboard v3 has introduced New-UDForm. Unlike New-UDInput in previous versions of UD, UDForm can be manipulated on the fly to produce forms that adjust based on user input.
First, let’s look at an example of how to create a dynamic set of selects. Selects provide drop down functionality to allow the user to select from a static list of options.
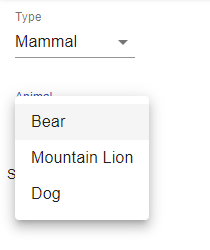
In this example, let’s select a type of animal and then the second select will change to include only animals of that category. The first select uses Sync-UDElement to cause the New-UDDynamic to reload whenever a new value has been selected. The second select is contained within a New-UDDynamic. Whenever the dyanmic loads, it checks the value of the first select to decide which options to display in the select.
New-UDForm -Content {
New-UDSelect -Id 'type' -Label 'Type' -Option {
New-UDSelectOption -Name 'Reptile' -Value 1
New-UDSelectOption -Name 'Mammal' -Value 2
New-UDSelectOption -Name 'Fish' -Value 3
} -OnChange {
Sync-UDElement -Id 'dyAnimal'
}
New-UDDynamic -Id 'dyAnimal' -Content {
$value = (Get-UDElement -Id 'type').value
Show-UDToast -Message $value
$Options = @()
if ($value -eq 1) {
$Options += New-UDSelectOption -Name 'Snake' -Value 'Snake'
$Options += New-UDSelectOption -Name 'Gecko' -Value 'Gecko'
$Options += New-UDSelectOption -Name 'Turtle' -Value 'Turtle'
} elseif ($value -eq 2) {
$Options += New-UDSelectOption -Name 'Bear' -Value 'Bear'
$Options += New-UDSelectOption -Name 'Mountain Lion' -Value 'MountainLion'
$Options += New-UDSelectOption -Name 'Dog' -Value 'Dog'
} elseif ($value -eq 3) {
$Options += New-UDSelectOption -Name 'Pike' -Value 'Pike'
$Options += New-UDSelectOption -Name 'Catfish' -Value 'Catfish'
$Options += New-UDSelectOption -Name 'Salmon' -Value 'Salmon'
} else {
$Options += New-UDSelectOption -Name 'Select an animal type...' -Value 0
}
New-UDSelect -Id 'animal' -Label 'Animal' -Option {
$Options
}
}
} -OnSubmit {
Show-UDToast $Body
}

Similar to the select example, you can use one radio button to control the options of another control. In this example, we have a radio group that provides different computer form factors. Selecting the radio button will decide which additional checkboxes will be visible.
New-UDForm -Content {
New-UDRadioGroup -Id 'formFactor' -Label "Form Factor" -Content {
New-UDRadio -Label Tablet -Value 'tablet'
New-UDRadio -Label Laptop -Value 'laptop'
New-UDRadio -Label Desktop -Value 'desktop'
} -OnChange {
Sync-UDElement -Id 'accessories'
}
New-UDDynamic -Id 'accessories' -Content {
$value = (Get-UDElement -Id 'formFactor').value
if ($value -eq "tablet") {
New-UDCheckbox -Id 'Pen' -Label 'pen'
} elseif ($value -eq "laptop") {
New-UDCheckbox -Id 'BluetoothMouse' -Label 'Bluetooth Mouse'
New-UDCheckbox -Id 'ChargingCord' -Label 'Charging Cord'
} elseif ($value -eq 'desktop') {
New-UDCheckbox -Id 'BluetoothMouse' -Label 'Bluetooth Mouse'
New-UDCheckbox -Id '4KMonitor' -Label '4K Monitor'
}
}
} -OnSubmit {
Show-UDToast $Body
}
In this post, we looked at how to use Universal Dashboard v3 to create dynamic forms based on user input. To learn more about PowerShell Universal and Universal Dashboard, visit our documentation.
Continue the conversion on the Ironman Software forums. Chat with over 1000 users about PowerShell, PowerShell Universal, and PowerShell Pro Tools.